Graphisme des visuels
Lien vers le graphisme original sur Canva :
Titres
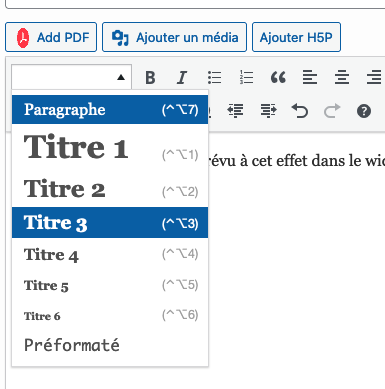
Pas de titre dans l'espace prévu à cet effet dans le widget SitOrigin Editeur.
Le titre se fait dans le texte, Format Titre 3 en gras

Rangée "Exemple"
Mettre enseignant·e dans situation de l'élève,
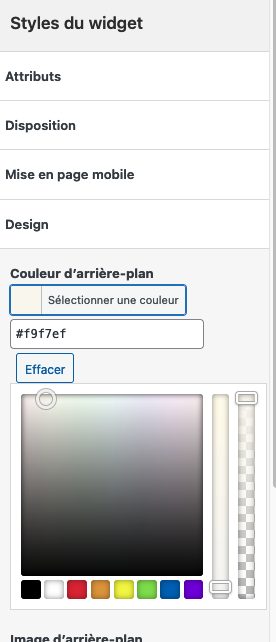
Couleur de fond : Style du widget -> Design -> Couleur d'arrière-plan -> #F9F7EF

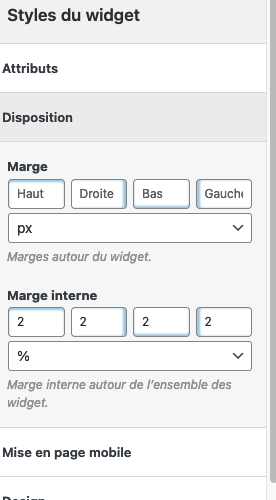
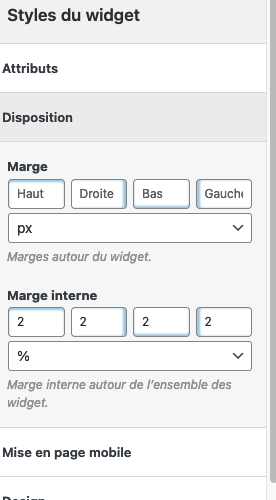
Retrait du texte : Style du widget -> Disposition -> Marge interne -> 2% partout

Rangée "Défi"
Mettre enseignant·e dans situation de l'élève,
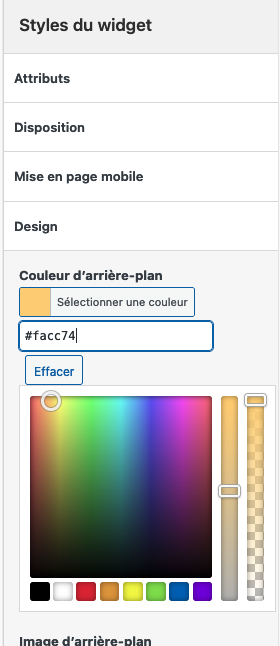
Couleur de fond : Style du widget -> Design -> Couleur d'arrière-plan -> #FACC74

Retrait du texte : Style du widget -> Disposition -> Marge interne -> 2% partout

Ajouter une note de bas de page
1. Passer en mode texte
2. Ajouter une balise sur la note de bas de page (ici "notes" mais c'est au choix) :
<a name="notes"></a>Notes de bas de page
3. Mettre le chiffre en exposant grâce à la balise <sup>:
<sup>1</sup>
4. Créer le lien interne vers la balise [#] sur le chiffre mis en exposant grâce à la balise <sup>:
Texte où l'on place la note de bas de page et on encadre le chiffre de la manière suivante : <a href="#notes"><sup>1</sup></a>
Exemple :
“Si tu veux cerner la vraie nature de quelqu’un, regarde la façon dont il traite les personnes qui lui sont inférieures et non pas ses égaux.”1
[1] Rowling, J.K., "Harry Potter, tome 4 : Harry Potter et la coupe de feu"